| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 그리디 알고리즘
- iOS개발
- error
- Swift공부
- BFS
- Android
- Algorithm
- 파이썬
- 오토레이아웃
- Python
- dfs
- SwiftUI
- 파이썬 풀이
- 알고리즘
- 백준온라인저지
- Til
- Autolayout
- Kotlin
- 정렬
- swift
- 백준 온라인 저지
- 알고리즘 공부
- Clean Architecture
- 공부
- greedy algorithm
- 안드로이드 공부
- ios
- UIKit
- 앱개발
- 프로그래머스
- Today
- Total
Tori의 개발 공부
[IOS] [AutoLayout] Stack View 정리 본문

Stack View란?
stack view란 오토레이아웃을 편하게 사용할 수 있도록 도와주기 위해 등장하였다.
요소를 세로(Vertical Stack View) 혹은 가로(Horizontal Stack View) 방향으로 묶어주는 역할을 한다.


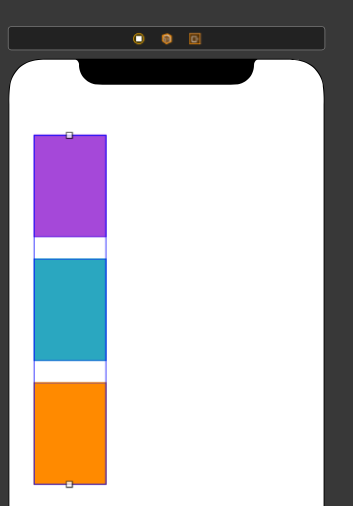
Stack View의 경우 콘텐츠들이 나열돼있는 방향을 토대로 수직 혹은 수평 방향을 자동적으로 적용해 준다.
따라서 수직방향으로 자동으로 스택뷰로 정렬된 모습을 볼 수 있다.


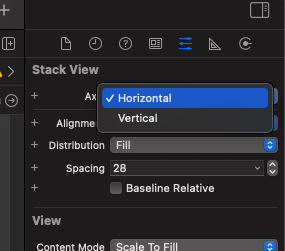
자동적으로 방향을 잡아 정렬해주지만 Axis 속성을 통해서 방향을 바꿔줄 수 있다.
Stack View Property
스택뷰에는 크게 다섯가지의 속성이 있다.
- axis : 스택 뷰의 방향(수직, 수평)을 정의한다. (UIStackView만 해당)
- orientation : 스택 뷰의 방향(수직, 수평)을 정의한다. (NSStackView만 해당)
- distribution : 스택 축 방향을 따라 레이아웃을 콘텐츠를 어떻게 분배할지 결정한다.
- alignment : 스택 축과 반대(수직 방향)의 축을 따른 컨텐츠의 레이아웃을 결정한다.
- spacing : 스택 안에 있는 컨텐츠들 사이의 공간을 정의한다.
distribution과 alignment를 통해 위치와 사이즈를 결정하여 스택뷰 안의 콘텐츠들을 배치한다.
Distribution
fill, fillEqually, fillProportionally, equalSpacing, equalCentering 5가지의 값을 가지고 있다.
fill
말 그대로 가득 채우는 것을 의미한다. 스택 뷰안의 컨텐츠들을 disribution이기 때문에 축의 방향대로 가득 채운다.
예를 들어 Horizontal Stack View의 경우 수평방향으로 콘텐츠들을 늘려 뷰를 가득 채우는 것을 의미한다.
이때 각 콘텐츠들을 어떻게 줄이거나 늘릴지는 compression resistance priority, content hugging priority를 참고한다.
내부 요소가 스택 뷰의 너비보다 크다면 compression resistance priority가 낮은 애들이 줄어들고,
내부 요소가 스택 뷰의 너비보다 작으면 content hugging priority가 낮은 애들이 늘어나게 된다.
compression resistance priority, content hugging priority 설명 : https://bang-tori.tistory.com/49
[IOS] [AutoLayout] intrinsic content size와 content hugging / compression resistance
intrinsic content size란? 본질적인 고유 콘텐츠 크기이다. 기본적으로 대부분의 뷰들은 콘텐츠 크기만큼의 사이즈를 가지고 있다. 고유 콘텐츠를 가지고 있는 뷰들은 콘텐츠 사이즈에 맞춰서 조건이
bang-tori.tistory.com
fillEqually
컨텐츠들을 동등한 사이즈로 늘리는 것을 의미한다.
즉 너비가 넓은 콘텐츠는 줄이고, 너비가 짧은 콘텐츠들은 늘려서 동일하게 맞춰준다.
fillProportionally
각 콘텐츠들의 Intrinsic content size 비율대로 사이즈를 변경한다.
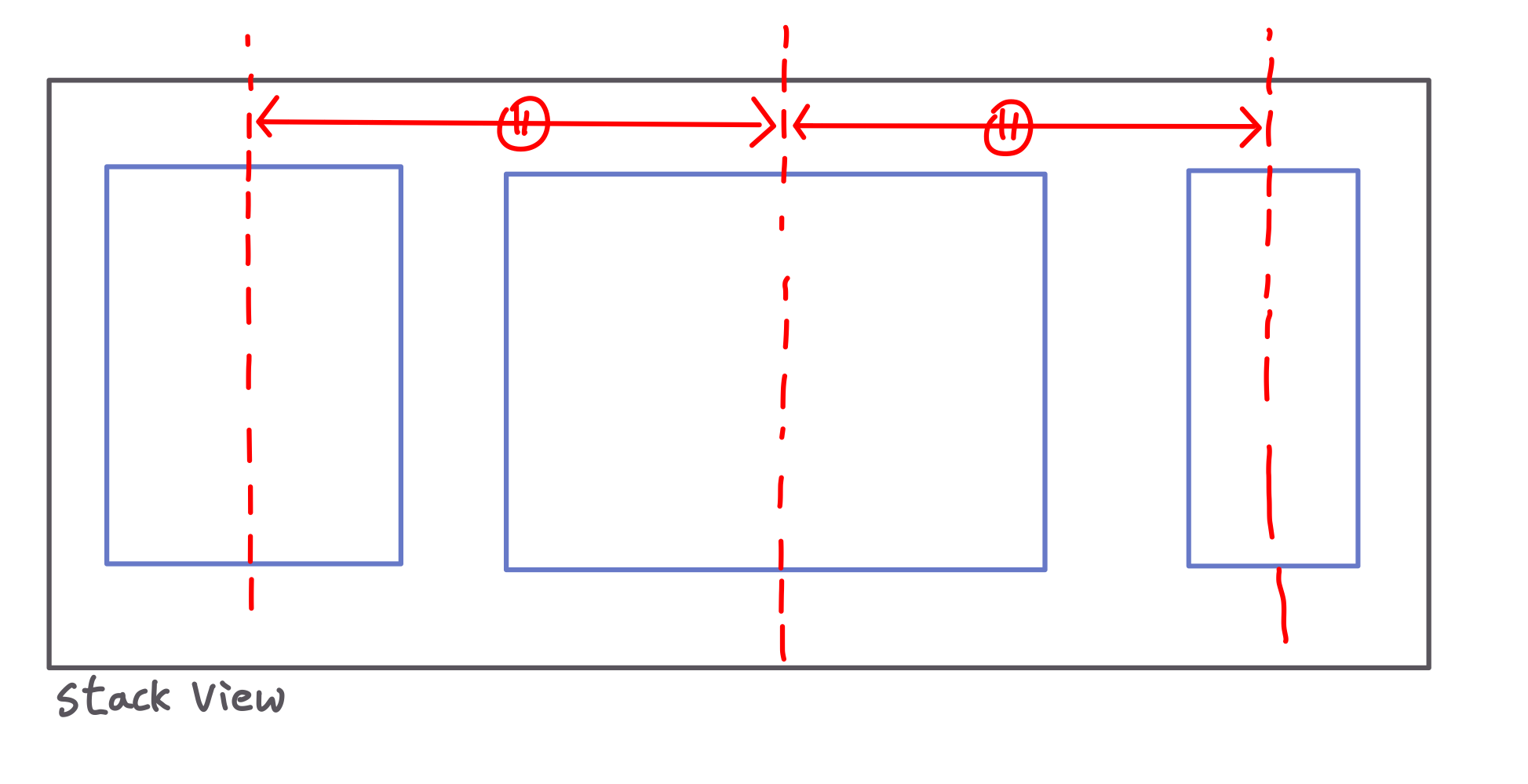
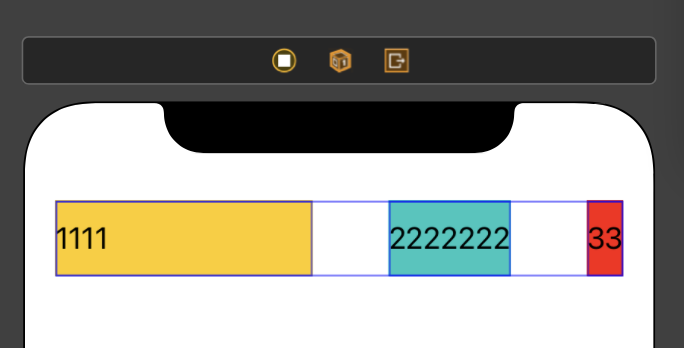
equalSpacing
내부 콘텐츠의 사이즈를 조절하지 않고 내부 컨텐츠 사이의 간격을 일정하게 만들어 스택 뷰를 가득 채워준다.
기본적으로 fill의 성질을 가지고 스택뷰를 가득 채우나, fill은 컨텐츠 사이즈를 조절하지만 equalSpacing은 컨텐츠 사이의 간격을 조절하여 채워준다.
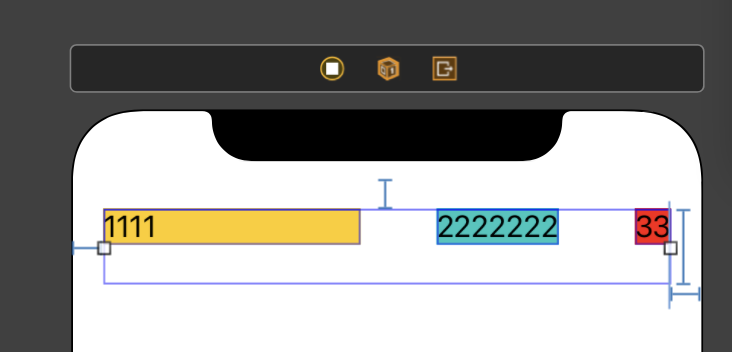
equalCentering
내부 콘텐츠들의 중간 지점을 구해 각 요소들의 중간지점 사이 거리가 동일하도록 spacing을 조절한다.

만약 spacing을 줄이다 최소 spacing보다 작아진다면 각 내부 콘텐츠의 너비를 compression resistance priority에 따라 줄여준다.
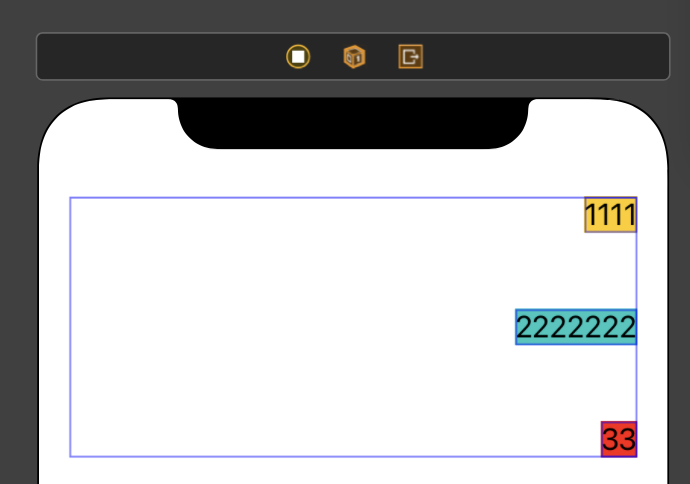
Alignment
fill, leading(vertical 일 때), trailing(vertical 일때), center, top(horizontal 일때), bottom(horizontal 일때), firstBaseline, lastBaseline 8가지 값을 가지고 있다.
Horizontal Stack View의 경우
fill
수직 방향으로 내부 요소의 길이를 스택뷰 크기만큼 채워준다.
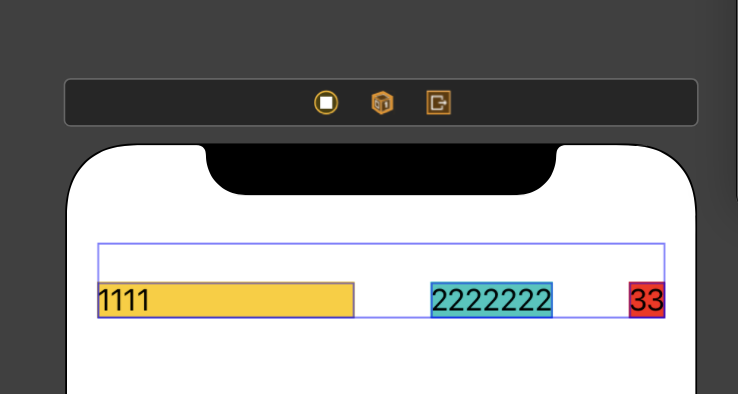
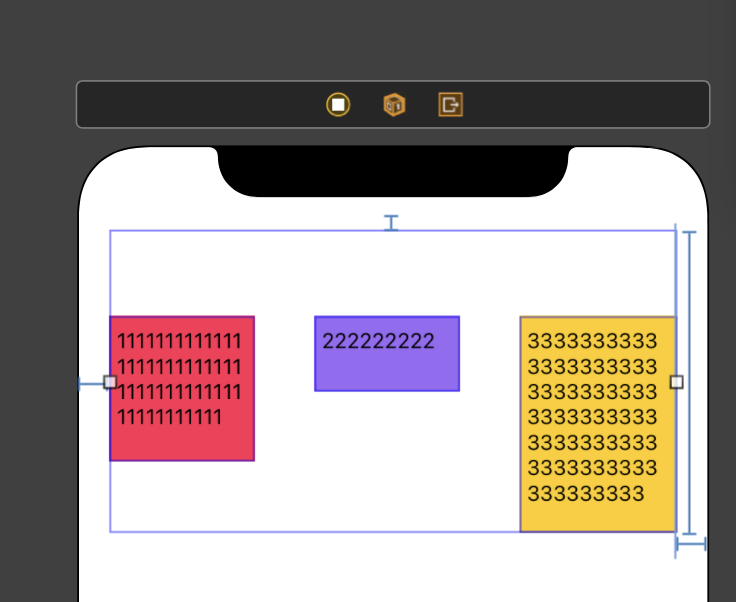
Top
내부 콘텐츠들의 윗 라인을 맞춰준다.
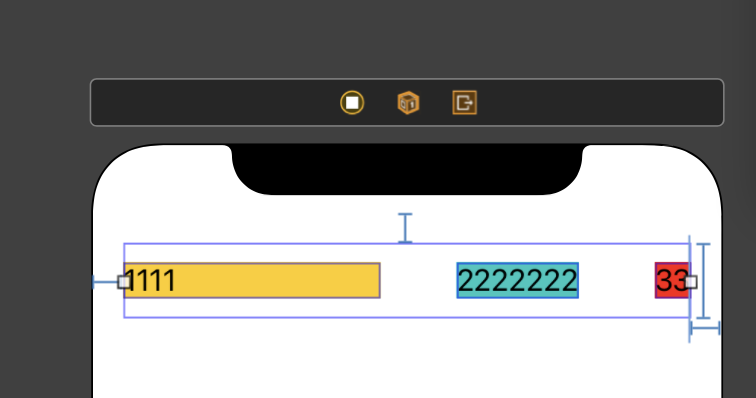
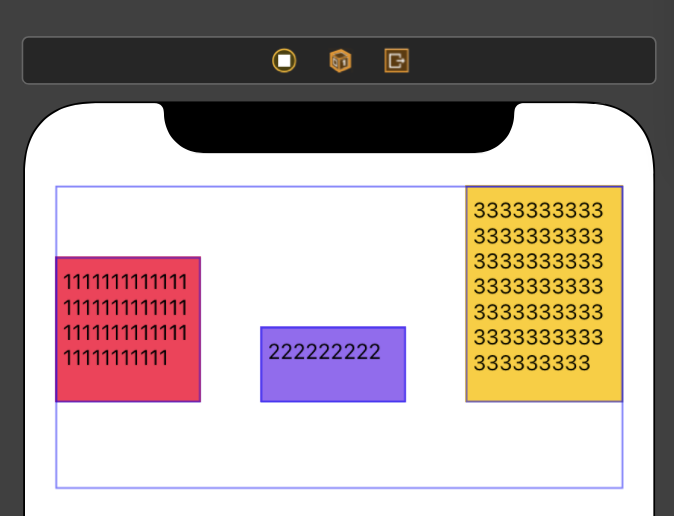
Bottom
내부 컨텐츠들의 아래 라인을 맞춰준다.
center
내부 콘텐츠의 중심을 맞춰준다.




Horizontal Stack View임으로 스택뷰의 축의 방향은 수평 방향이다. 따라서 alignment는 축방향과 반대 방향인 수직방향의 컨텐츠 길이 즉 컨텐츠의 높이를 어떻게 배치하는지를 나타낸다.
추가적으로 firstBaseline과 lastBaseline은 콘텐츠의 텍스트 요소를 기준으로 한다.
firstBaseline은 텍스트의 첫째줄을 맞추고, lastBaseline은 컨텐츠의 마지막 줄을 맞춰준다.


Vertical Stack View의 경우
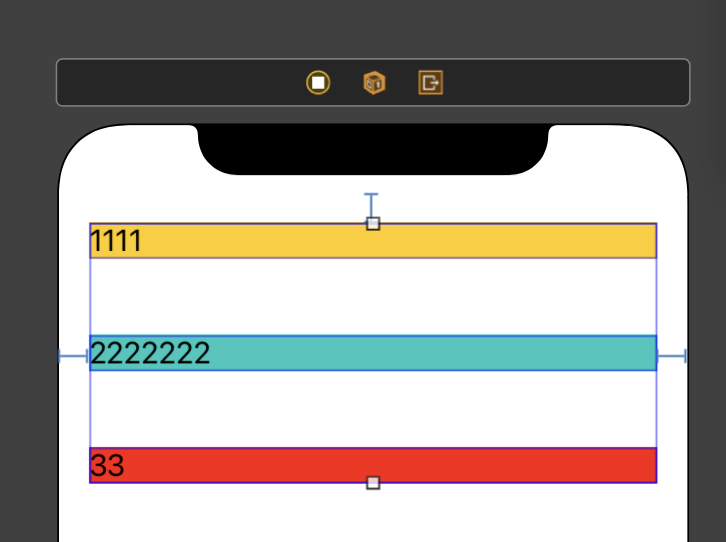
fill
수평방향으로 스택뷰 크기만큼 채워준다.
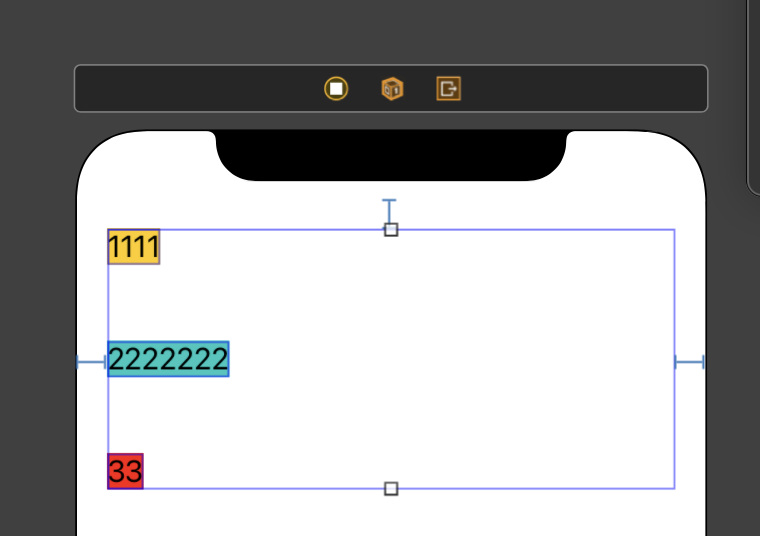
leading
앞 라인을 맞춰 정렬해 준다.
tailing
뒷 라인을 맞춰 정렬해 준다.
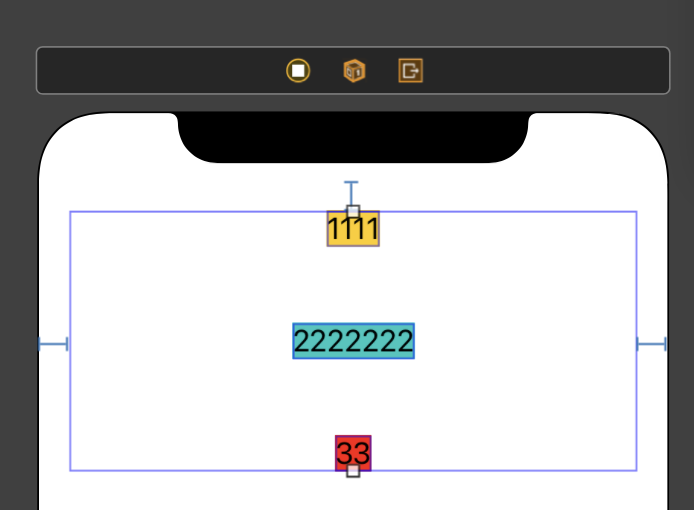
center
중앙을 맞춰 정렬해 준다.




'IOS App Programming > IOS 연습' 카테고리의 다른 글
| [IOS] UserDefaults란? (0) | 2023.04.12 |
|---|---|
| [IOS] 카메라, 갤러리 접근해서 사진 가져오기 - UIImagePickerController (0) | 2023.04.06 |
| [IOS] [AutoLayout] Safe Area와 Layout Margin (0) | 2023.03.15 |
| [IOS] [AutoLayout] intrinsic content size와 content hugging / compression resistance (1) | 2023.03.13 |
| [IOS] [AutoLayout] AutoLayout이란? (0) | 2023.03.13 |




