| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- Autolayout
- Clean Architecture
- UIKit
- Level 1
- 백준 온라인 저지
- 앱개발
- 오토레이아웃
- 프로그래머스
- Algorithm
- 백준온라인저지
- dfs
- BFS
- 파이썬 풀이
- Android
- Python
- 알고리즘
- 안드로이드 공부
- error
- 그리디 알고리즘
- ios
- 알고리즘 공부
- SwiftUI
- 공부
- iOS개발
- Kotlin
- greedy algorithm
- swift
- Swift공부
- 정렬
- 파이썬
- Today
- Total
Tori의 개발 공부
[IOS] [AutoLayout] Safe Area와 Layout Margin 본문

Safe Area란?
말 그대로 콘텐츠를 안전하게 보여줄 수 있는 영역을 의미한다.

기본적으로 제약조건을 설정하면 safe area에 적용된다.
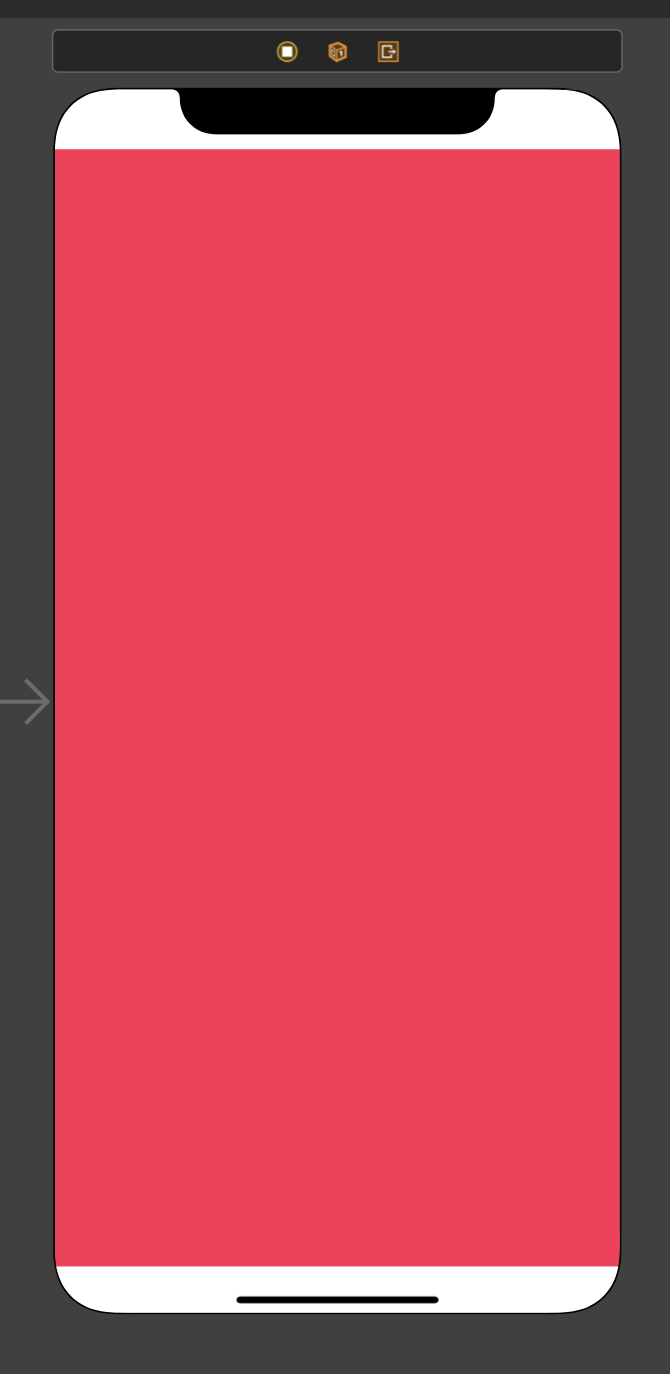
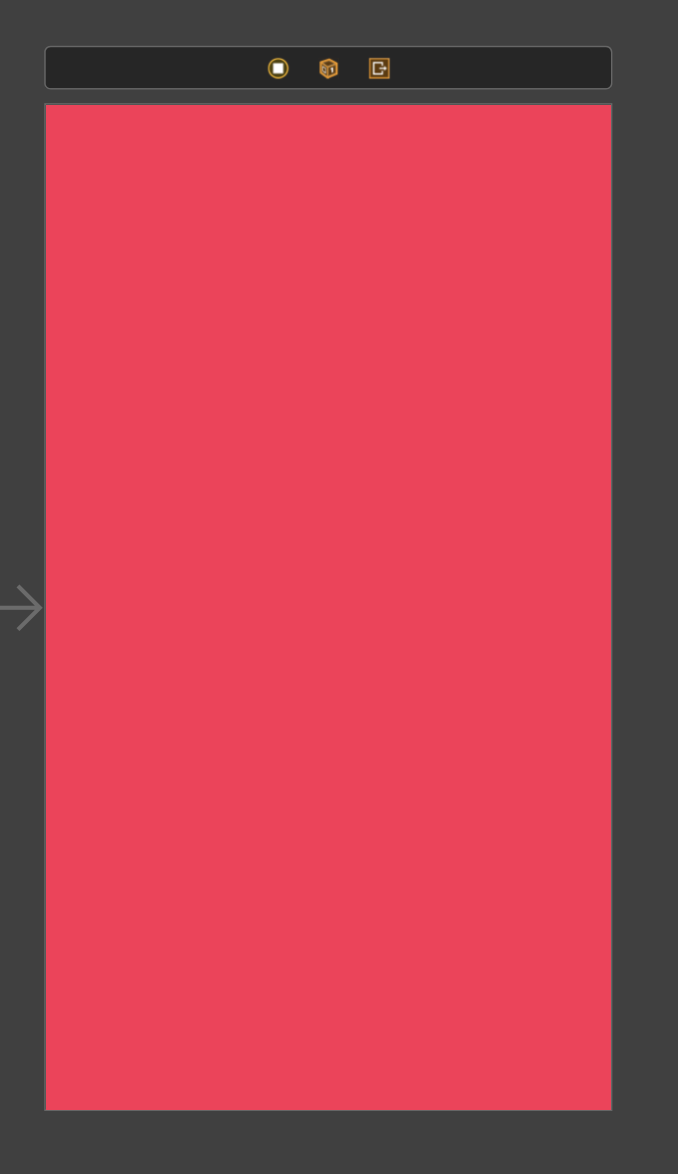
루트뷰에서 뷰를 하나 생성해 constraints를 모두 0으로 설정한 모습을 보면 아래와 같다.


8 플러스의 경우 콘텐츠에 방해되는 요소가 없기 때문에 화면 모두가 safe area이지만 노치와 하단바 밑 화면 곡선이 등장한 모델부터는 하단과 상단의 약간의 빈틈이 생긴 것을 볼 수 있다.
Layout Margin
Layout Margin 이란 view와 콘텐츠 사이의 margin을 의미한다.
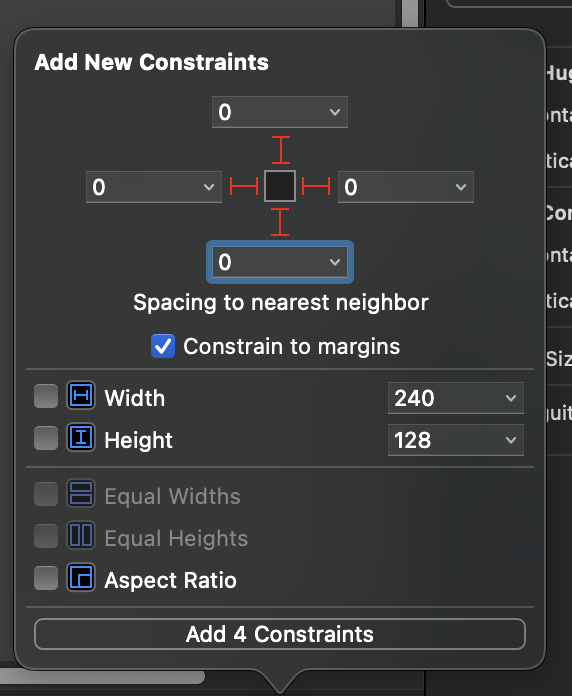
인터페이스 빌더에서 우리는 constraints를 설정할 때 margin옵션을 선택할 수 있다.

constrain to margin이라고 써져있는 체크박스가 마진을 포함하는지 아닌지 여부를 체크한다.
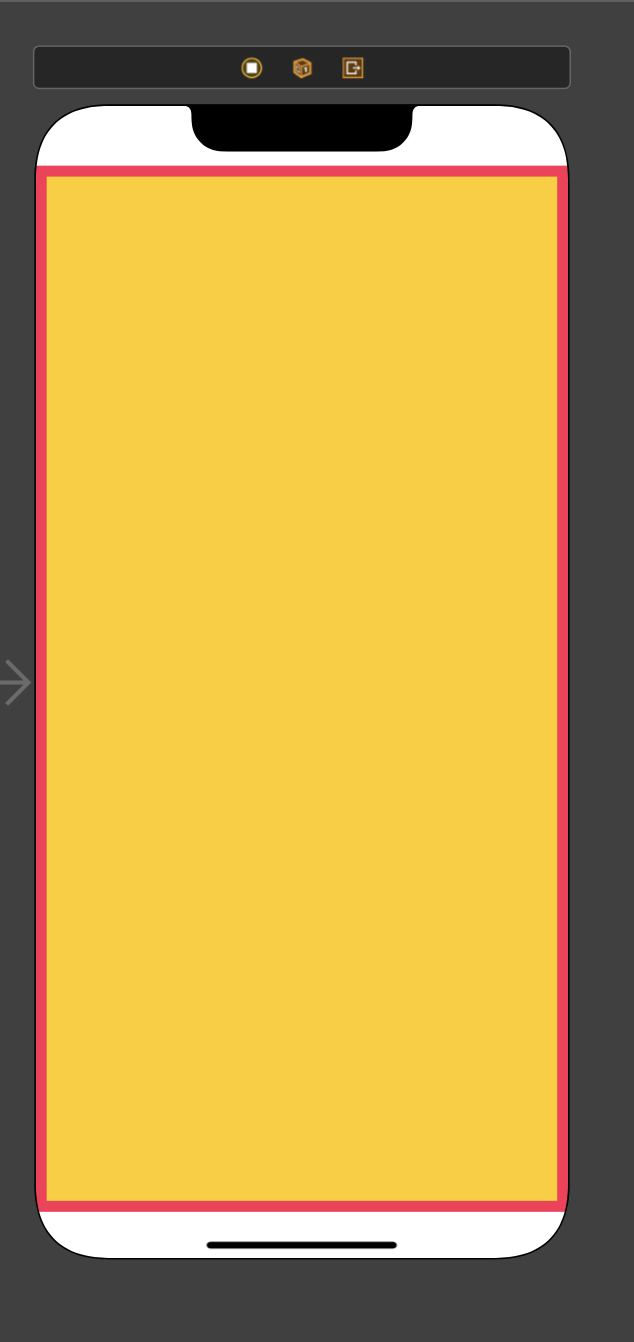
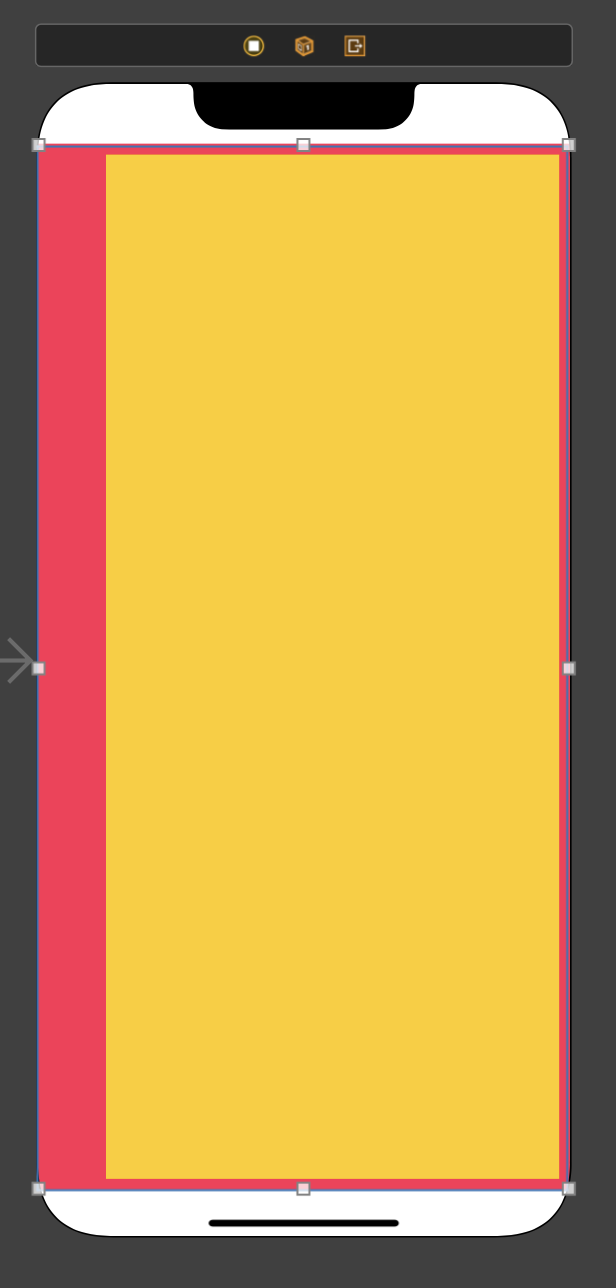
margin을 가지고 제약 조건을 걸면 아래와 같은 상황이 된다.

빨간뷰 안에 노란 뷰가 있고 노란 뷰의 제약조건을 모두 0으로 줬음에도 꽉차지 않고 일정 부분이 남아있음을 볼 수 있다.
이 부분이 margin으로 설정된 영역이다.
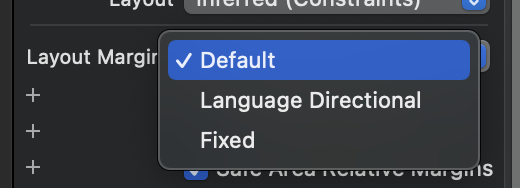
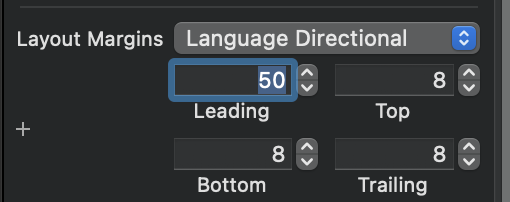
margin의 정도를 바꾸는 것은 상위 뷰인 빨간 뷰의 사이즈 인스펙터에 가면 layout margin탭이 있다.


이런 식으로 옵션값을 바꿔 leading에 margin을 50으로 주면

위처럼 앞부분에 더 큰 margin이 들어간 모습을 확인할 수 있다.
'IOS App Programming > IOS 연습' 카테고리의 다른 글
| [IOS] UserDefaults란? (0) | 2023.04.12 |
|---|---|
| [IOS] 카메라, 갤러리 접근해서 사진 가져오기 - UIImagePickerController (0) | 2023.04.06 |
| [IOS] [AutoLayout] Stack View 정리 (1) | 2023.03.13 |
| [IOS] [AutoLayout] intrinsic content size와 content hugging / compression resistance (1) | 2023.03.13 |
| [IOS] [AutoLayout] AutoLayout이란? (0) | 2023.03.13 |




